BOOKLOL
A mobile app for renting your favourite books
Role
UI/UX Designer
Organisation
Messofy
Duration
4 months
06/2020 to 10/2020
Teammates
Solo Designer,
CEO of Messofy,
COO of Booklol,
Developers
Tools used
Figma, Miro
Adobe Photoshop, Adobe Illustration, Zeplin,
Microsoft Docs
Skills used
User Research,
User Interview,
UI Design, Interaction Design, Collaboration, Leadership

![v795-tang-09 [Converted].png](https://static.wixstatic.com/media/6ea985_6ab08430250b4cf2a67ac4f4abe50ad9~mv2.png/v1/fill/w_600,h_579,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/v795-tang-09%20%5BConverted%5D.png)
Requirement Analysis
To create a book renting service for passionate readers and students.
-
Product enhancement, new feature or new product?
-
Mobile, Webapp or any other device?
Business Problem: To a reader, buying a massive number of books for pleasure reading or education is costly and tough to manage.
Business Goal: To create a product service that builds a system which allows users to rent books at an affordable rate.
Design Process
Design Thinking

Age: 18 - 40 years | Gender: All | Race: All
Biases: None | Common characteristics: Want to read books

Passionate Readers
People who read books out of passion or interest

Students
People who read books for a purpose, like education or research

Entrepreneur
People who read books with growth as an end goal, be it business or personal
Target Audience
Target Audience

User Research
Empathy Map

User Journey Map

Pain Points

Let's Understand The Problem

Meet Akshay,
Akshay is an IIT JEE aspirant, he is currently taking coaching from a top institution in Ajmer to crack his upcoming IIT JEE exam, which is in the next 3 months.
With only 3 months remaining, he wanted to strengthen his physics concepts, for that, his teacher told him to buy a book from an American scientist. But that book would cost him 2000 bucks, which is more than his monthly pocket money.
'His fate of exam lies on this, what would Akshay do?'
On one fine Sunday, Akshay takes out time to visit some local bookstores to buy a second-hand book but after visiting 5 different stores and 2-hour long run he was unable to find what he was looking for.
Then he decides to visit the biggest and most expensive store in town. To his luck, he finds a second-hand book but that cost him 1200 bucks which was very expensive considering it was a used copy, but he had no choice
(until now xD)


Fast forward to 3 months.
Akshay has cleared his exams (I am so proud of him ;) ) now he has a collection of books he gathered during his preparation, and managing space has become tough now, so his parents ask him to get rid of books he doesn't want.
The next day he goes to that same store and tries to sell him the used book he brought. To his surprise they won't take it as this book doesn't resell well. After some convincing, he sold the book at 400 bucks
'That just ABSURD' said Akshay
Akshay isn't alone, many people are facing this problem they might have a different need for the book but the problem is the same, buying lots of books is too expensive, and finding the book in the market is a challenge in itself. Even after buying storing sooo many books is tough and when you resell them you hardly get anything. Used books are just not working anymore.
Personas




KPIs
Book renting is easy and hassle-free
1
-/10
Users can easily find the books they desire
2
-/10
The transparent process to build trust
3
-/10
Supports community and welcomes new readers
4
-/10
UI is friendly and charming
5
-/10
Ideation
Goal Statement:
Our mobile app will let users rent books which will affect passionate readers, students & business owners by having a wide range of books at a nominal cost of rent and a transparent process to deliver books. We will measure effectiveness by testing the app among our users and measure reviews against our KPIs which we set in the previous stage.
User Flow Diagram:

Information Architecture:

Paper Wireframe




Digital Wireframe
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |  |
Usability Testing I
We gathered a group of 10 users and showed them our wireframes, we helped them to imagine it as a final design and thus use it according to and then recorded their reactions.
Few observations:
-
The user found it confusing to select the duration of the rental.
-
Isn’t giving the feel of a community.
-
Real-time tracking of orders.

Style Guide
Colour
#FFFFFF
#1B1612
#FF914D
Typography
Avenir
Heavy
Medium
Light

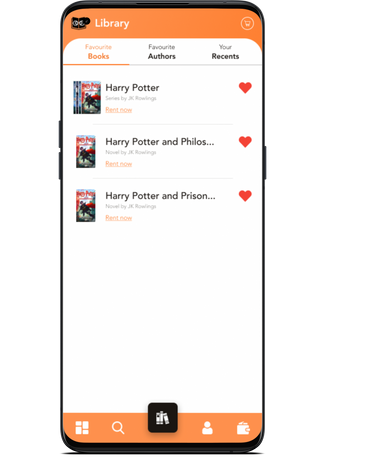
Hi-fi Designs
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |  |
 |  |
Usability Testing II
This time we had our prototype built so we gathered a group of 15 users at random and gave them our prototype to use, we recorded their reactions and critics.



There were a few critics too:
-
"It would be fantastic to have live tracking live Zomato or Swiggy for books rather than just a status," said Amit, a vice president of a student's chapter.
-
"Can you add a chatting feature for people who have read a certain book and create groups too?" said Jaya, a student of Btech.
-
"Its a hassle to see reviews of the books, I should get it on top" said Hemesh, a student of BTech
Design Updates
"There is no such thing as perfect design, your solution can be better with every update"
During our testing, one of the users pointed out the problem that ratings of a book are not displayed upfront so for passionate readers, it becomes hard to explore books




Reason 1: Generally Booklol would provide discrete values which would be fewer than 5 values, in that case dropdown was a bit unnecessary.
Reason 2: To reduce the number of clicks
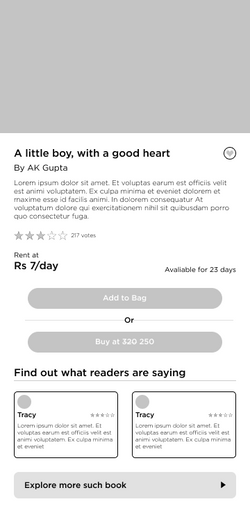
Mockups
Did We Solve The 'itch'?

Remember Akshay?
Imagine if Akshay had known about Booklol before the exam. What would have been different? How would he have used the app? Would that save him money and time? Let's find out.
But first, let's analyse the previous scenario,
-
He spends more than 2 hours finding the book he wants on the market.
-
He buys the books at 1200 bucks
-
He resells it for 400 bucks, so he used the book for 3 months and that cost him 800 bucks.
So was app helpful to Akshay?
Let's see, so the rent of a book that cost around 2000 bucks has been set at 7 bucks a day. 7 bucks*30 days*3 months = 630 bucks (without any discount)
so Akshay saves 170 bucks.
Doesn't sound much does it?
Now imagine if he had used this app for his entire preparation, there is no telling how many bucks he would have saved from this.
But there is more to it, Booklol gives home delivery and home pickup so that 2 hours he spends in search of a used book would be saved. So hence a better experience for the user.
Hurray!!!
Developer's Guide
"For the success of any product, it's essential for designers and developers to collaborate and work together. Only then we can ensure user's problems are solved."
I took the following steps to ensure a smooth development process:
-
Onboarding: A meeting was scheduled with stakeholders and developers and myself where we discussed the problem statement, requirements and solutions.
-
Documentation: I ensured that all the research I have done is properly documented and I created a brief version of this document that involves whatever developers might need to understand users.
-
Sharing numbers: In this stage of handover, I shared all the elements of the design that includes, colour codes, button specifications, labels etc.
With this, I also shared the Zeplin file containing the final designs with all necessary comments.
4. Ensuring I as a designer am available to resolve any issues developers have and that I am reachable
in time of need even after completion of my period at Messofy, I wanted to be there for them and see this
end-to-end delivered.
Future Scope
If more time was available then I would,
-
Include live tracking of orders.
-
Build DMs and Groups for the reader, and take community interaction one step ahead.
-
Add option to edit an image on upload.
-
A new feature: Users who have a collection of books can rent their books to others through our app and earn some extra cash while doing it.
Learning
Some key takeaways from this project are:
-
Focus on building an MVP. In a startup, there is only so much time and effort that you can invest (especially when you're working full time!) so it's important to focus on the features that can deliver the highest value for your users.
-
Don't worry too much about the detail. Earlier in my journey, I made the mistake of worrying about the look of the UI. Taking a step back and reassessing the user flows helped me to reprioritise the UX.
-
Focus on the problem. At the end of the day, it is your users pains that you will be solving for so keeping that front of mind is important as it's easy to lose sight of this when you're bogged down in the day to day.